サイトを簡単におしゃれにできるWebデザインの基礎まとめ
- PCで快適!音楽生活 >
- その他 >
- サイトを簡単におしゃれにできるWebデザインの基礎まとめ
このサイトは、Web制作初心者の私がテキストエディタにHTMLとCSSのタグをコピペしたり、手打ちしたりして作っている。現在、簡単にサイト(ブログ)を作れるサービスが色々あるので、「わざわざ何やってるんだ」と思われるかもしれないが、これが意外に面白い。一から自分だけのサイトを作ったという満足感があるし、そして、何よりWebデザインである。
Webデザインの醍醐味は、膨大な数の色や線、フォントなどの中から指定したものがパッと表示されることだ。自分が指定したロゴや画像、アイコンなども見事に表示されるのである。CSSがわかってくると、デザインを簡単に変えられるようになるのでますます楽しくなる。
しかし、Webデザインは奥が深くてわかりにくいのもまた事実である。技術的なことはネットの情報で何とかなったとしても、どうすればデザインをおしゃれにできるのかがなかなかわからない。
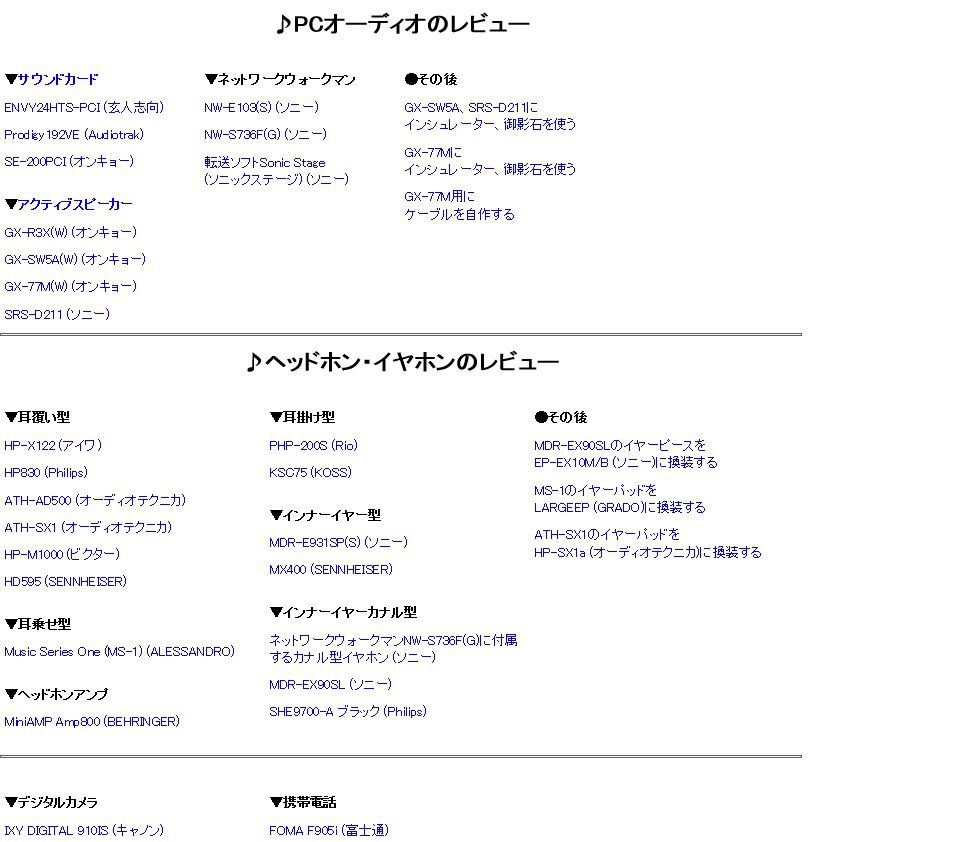
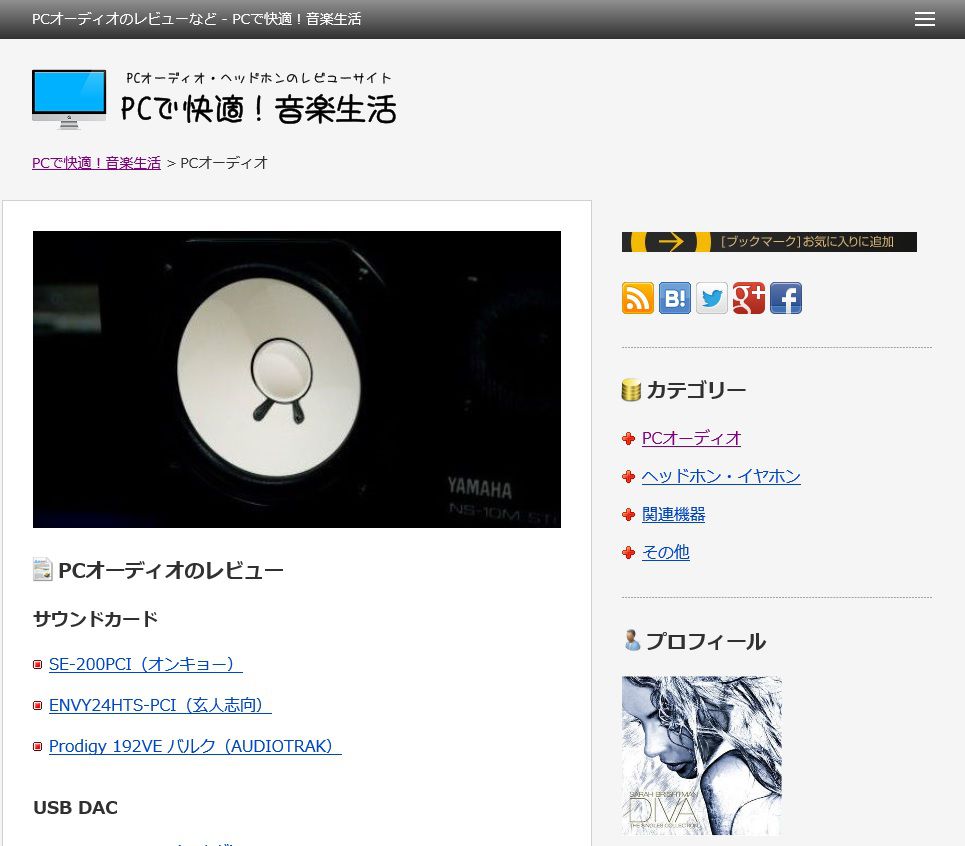
このサイトももちろん例外ではなく、作り始めた頃は左の画像のようなデザインだった。だが、変更を繰り返すうちに右の画像(現在)のようになった。そして、そうしているうちに私は、サイトを簡単におしゃれにできる、Webデザインの基礎のようなものがわかるようになったのである。
※Webデザインはやり出すと切りがないともいえるので、簡単におしゃれにできるというのは重要なポイントだ。私も、もうこれ以上Webデザインにこだわるのは止めておこうと思っている。
よって、このサイトの主旨とは外れるが、それらのWebデザインの基礎を、サイトを簡単におしゃれにできるWebデザインの基礎まとめという形で、このページにまとめておくことにする。手作りのこのサイトでも、簡単におしゃれにできたので、これ以上の説得力はないのではないか。サイト(ブログ)をやっている人には、少しは役に立つと思う。
※以下に記載することは、あくまでWebデザインがメインである。技術的なことは書き出すと切りがないので、ネットの情報に任せることにしよう。

サイトはセンターに表示させる
これは、現在ほとんどのサイト(ブログ)で実現されているため、記載する必要はないかもしれないが、サイトは、センターに表示させた方が左右の余白のバランスが取れて体裁がよく見える。このサイトは自作なので、ここから問題になった。タグ的には俗に言うmargin autoである。
背景の色は薄くする
背景の色は薄くしよう。薄い色が文字が見やすくてしゃれている。基本的には白で良いが、白の場合はもう一色薄い色を入れると、一気に凝って見える。黒などの濃い色にすれば、シックでかっこいいかもしれないけど、目がチカチカしたり、文字が見えにくくなったりするので注意が必要。
境界線は1pxの薄い線を引く
境界線は1px(ピクセル)の薄い線を引こう。そうでないと、境界が強調されすぎてださくなる。
リンクは縦方向に整然と並べる
リンクはできればulタグを使って縦方向に整然と並べよう。横方向に並べると見かけが悪い。
フォントはメイリオかヒラギノ角ゴ
フォントはWindowsの場合はメイリオ(Meiryo)、iOSの場合はヒラギノ角ゴが良い。Windows Vista以降は標準フォントがメイリオである。Windows XP以前は標準フォントがMS Pゴシックだったが、これは少し野暮ったい。
文字のサイズは16px以上
文字のサイズは16px以上が見やすくて良い。以前は12~14pxぐらいが精細さがあって良いと思っていたが、現在はそれだと、見にくくて良くないと思うようになった。
文章は見出しで分ける
文章は見出し(サブタイトル)で分けるだけで、Webデザイン的にも体裁がよく見える。見出しで分けていないと、読みにくい上に体裁が悪い。
サイトのヘッダーにはロゴを入れる

サイト(ブログ)のヘッダーにはできればロゴを入れよう。これを入れると、サイトのテーマが伝わりやすい上にしゃれて見える。ネット上には、無料でロゴを作成できるサイトがいくつもあるので、作らせてもらうと良い。このサイトのロゴは、Cool Textで作らせてもらった。
サイトのヘッダーにはドロワーメニューを入れる
サイトのヘッダーには、できればドロワーメニュー(ハンバーガーメニュー)を入れよう。これを入れると、スマートフォンでサイトの構成がわかりやすい上にしゃれて見える。ネット上には、ドロワーメニューの作り方の情報が、いくつもあるので参考にすると良い。このサイトのドロワーメニューは、CSSとjQueryで作った。
ページのヘッダーには画像を入れる
ページ(記事)のヘッダーにはぜひとも画像を入れよう。著作権フリーの画像を入れるだけなら超簡単だし、これを入れるだけで一気におしゃれになる。というか、画像を入れているページが当たり前になっている現状、入れていないと、ださい以上に手抜きに見える。
要所にはグラデーションを入れる
要所にはできればグラデーションを入れよう。これを入れると、良いアクセントになる上にしゃれて見える。グラデーションは画像かCSSで表現できるが、CSSだとかなり複雑になる。
著作権フリーのアイコンやリストボタンを使う
著作権フリーのアイコンやリストボタンは、できるだけ使わせてもらおう。こういう細かいパーツも積み重ねると、しゃれて見えてくるのである。
SNSボタンを使う
SNSボタンも細かいパーツだが、著作権フリーのアイコンやリストボタン同様、使うとしゃれて見えてくる。まあ、これはWordPress(ワードプレス)や無料ブログなどでは、標準で設置されているだろう。このサイトでは、忍者ツールズの忍者おまとめボタン(無料)を使わせてもらっている。デザインと設置のしやすさはなかなか良い。